Learning Flutter: shogi_castles
Flutter LearningFlutterA simple Shogi Castle app built using Flutter.

Information on castles taken from wikipedia.
Overview
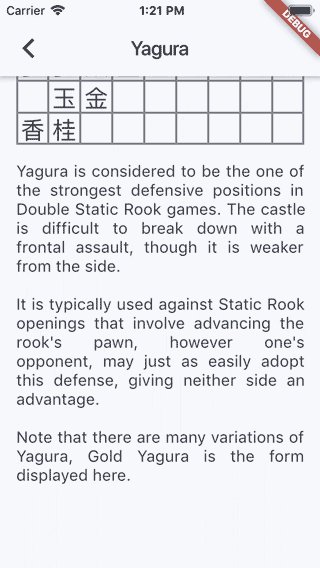
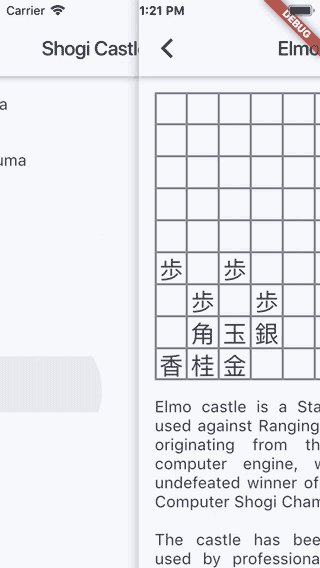
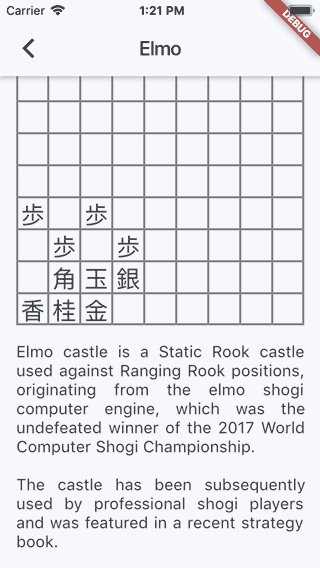
HomeScreendisplays a list of shogi castle names, taping on a name opensCastleScreendisplaying the chosen castle.ShogiBoardrenders a game board with aList<Position>of game pieces.BoardCellrenders a cell of the board, and the game piece on top, if applicable.
Remarks
- Most of this code could be self-contained within its own package, especially as there is presently no shogi board package on pub.dev. One thing that would need to be worked on is promoted pieces.
- As there doesn’t seem to be any type of shogi castle app presently available, this could be an interesting project to work on.
- Instead of using
CastleProvider, it would be much easier to supply positions as an array of strings, and then create a list of positions using a utility method. These positions should also be ion normal notation (that is, not index 0-8 notation).{ name: "Yagura", positions: [ "L99", "N98", "K88", "G87", "P79", "P78", "S77", "G76", "P67", "P66", "P65", ] }
This post was generated from a GitHub repository.